[Blog]
- [Blog] ga4 Analytics Setting 방법
- [Blog] 깃허브 댓글 utterances 사용법
- [Blog] Google AdsensePermalink
- [Blog] Kakao Adfit
- [Blog] git_blog 검색엔진 세팅 등록(구글/네이버/다음)
- [Blog] git_blog Using multiple accounts
- [Blog] google indexing api 자동색인 처리해보자
- [Blog] 깃허브 댓글 giscus 사용법
참고문서 《ga4 설치 계정생성과 추적코드 심기》
태그 관리자 《구글 태그관리자》
구글 애널리틱스 만들기
구글 애널리틱스4 들어가서 ga 코드부터 만들기
 새로 생성한 GA4 속성에 실제로 웹사이트를 방문한 사용자 데이터를 담아서 분석에 활용하려면, 계정 생성 시 발급 받은 GA 추적코드(Google Analytics Tracking Code, GATC)를 웹사이트에 심어주어야 합니다. 추적코드는 자바스크립트 언어로 되어 있으며, 흔히 스크립트(script)나 태그(tag)라고도 하며, 페이스북이나 카카오 등의 서비스에서는 픽셀(pixel)이라는 용어를 사용하기도 합니다.
새로 생성한 GA4 속성에 실제로 웹사이트를 방문한 사용자 데이터를 담아서 분석에 활용하려면, 계정 생성 시 발급 받은 GA 추적코드(Google Analytics Tracking Code, GATC)를 웹사이트에 심어주어야 합니다. 추적코드는 자바스크립트 언어로 되어 있으며, 흔히 스크립트(script)나 태그(tag)라고도 하며, 페이스북이나 카카오 등의 서비스에서는 픽셀(pixel)이라는 용어를 사용하기도 합니다.
웹사이트에 추적코드를 설치하는 방법은
- 소스 코드에 직접 GA 태그를 추가하는 것과
- 구글 태그관리자(Google Tag Manager, GTM) 툴을 통해 설치하는 것 두 가지 방법이 있습니다. GTM을 사용하면 분석 및 광고성과 추적 용도의 다양한 태그를 손쉽게 설치하고, 이들 태그를 효율적으로 관리할 수 있습니다. 특히 이벤트 설정을 포함하여 향후 다양한 설정을 하게될 때 훨씬 더 많은 것을, 훨씬 더 쉽게 할 수 있기 때문에, GTM 활용을 적극 권장합니다.
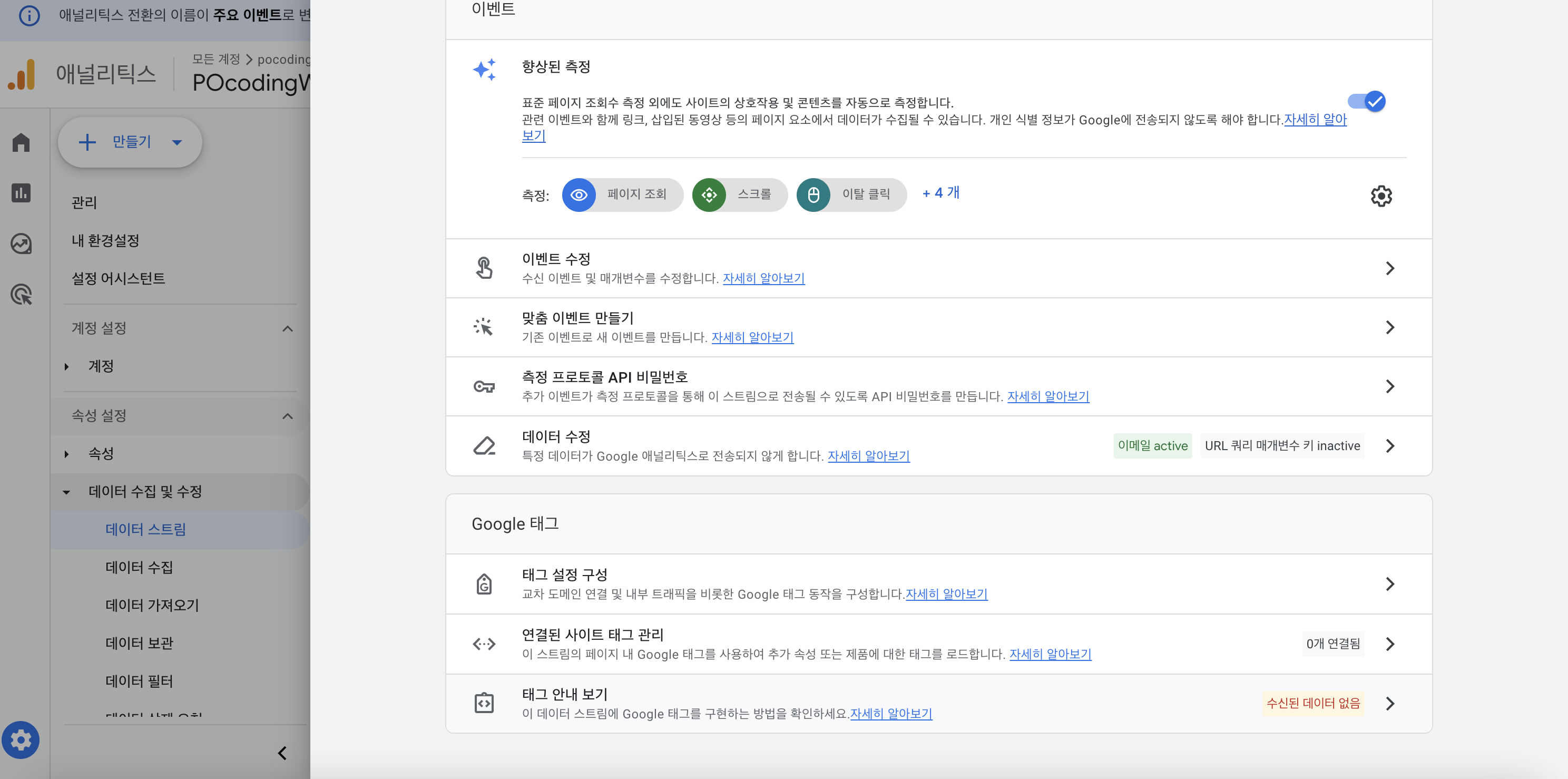
소스 코드에 GA 추적코드 추가하기
구글 애널리틱스는 웹사이트 이용자가 방문을 한 시점부터 시작하여 웹사이트 내 콘텐츠/서비스를 이용하고, 웹사이트를 떠날 때까지 모든 행동을 추적합니다. 따라서 웹사이트 내 모든 페이지에서 GA 태그가 실행되도록 심어주어야 합니다.

1
2
3
4
5
6
7
8
9
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-WFHV6LHPHD"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-!@#$!@#!@');
</script>
설치여부 확인하기
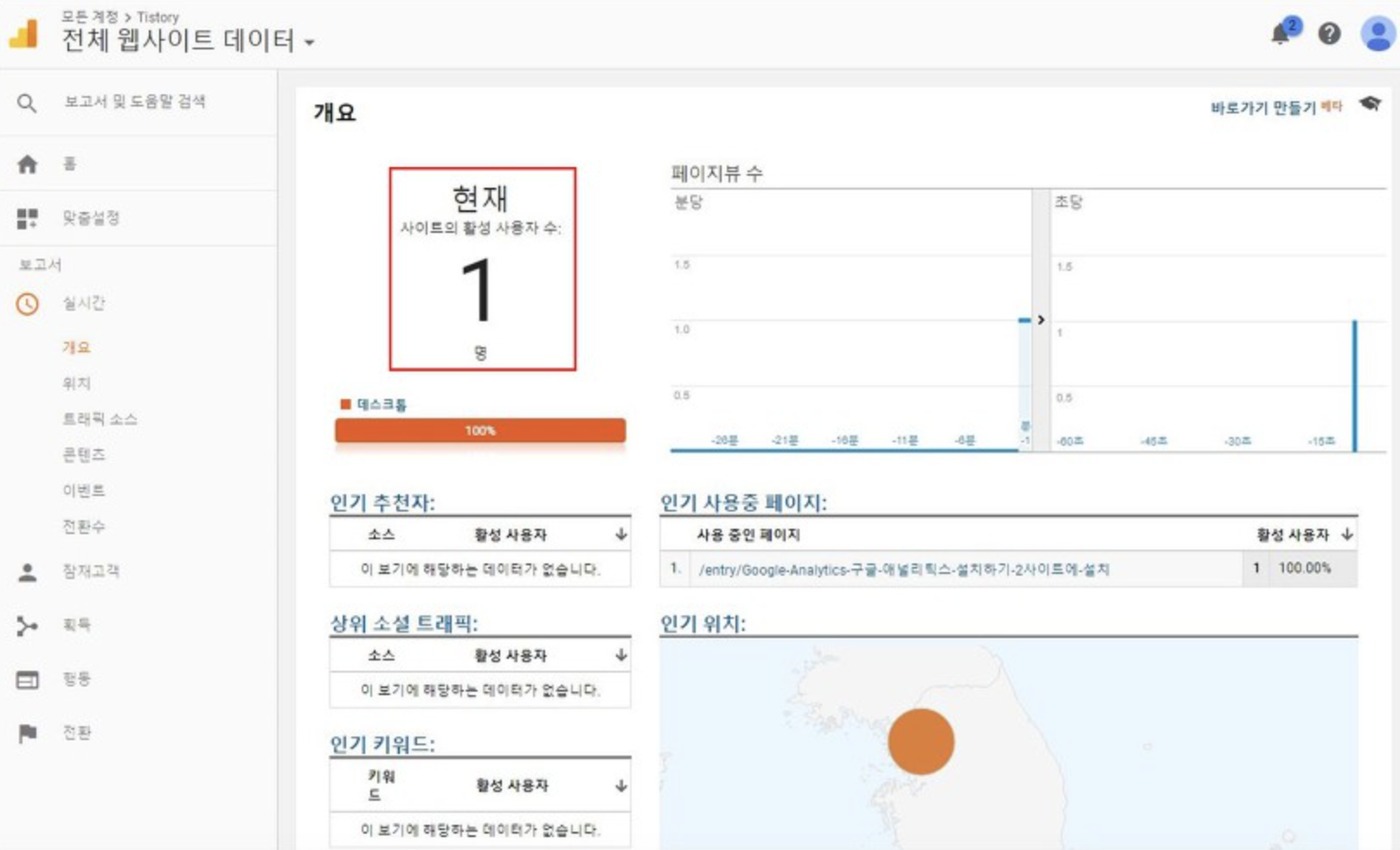
설치가 완료됐다면 구글 애널리틱스 상에서 작동여부를 바로 확인할 수 있습니다.
설치한 사이트에 방문하면, 아래의 이미지처럼 구글 애널리틱스 [실시간] -> [개요] 리포트 상에 사이트의 활성 사용자가 측정되고 있는 것을 확인할 수 있습니다.