[Blog]
- [Blog] ga4 Analytics Setting 방법
- [Blog] 깃허브 댓글 utterances 사용법
- [Blog] Google AdsensePermalink
- [Blog] Kakao Adfit
- [Blog] git_blog 검색엔진 세팅 등록(구글/네이버/다음)
- [Blog] git_blog Using multiple accounts
- [Blog] google indexing api 자동색인 처리해보자
- [Blog] 깃허브 댓글 giscus 사용법
utterances 말고도 다른 방법에 댓글을 달수있는게 있다고해서 찾아보니 대댓글도 달수 있고 먼가 더 많은 지원을해주는것같아서 적용해보고 싶어져서 넣어보기로함
Giscus Utterances 비교
Giscus와 Utterances를 비교하여 설명하는 것이 이해하기에 좋습니다. 두 시스템 모두 정적 사이트에 GitHub을 이용한 댓글 기능을 제공하지만, 사용 방식과 관리 측면에서 차이가 있습니다.
Giscus와 Utterances의 주요 비교
-
백엔드 시스템:
- Giscus는 GitHub Discussions를 백엔드로 사용합니다. 이를 통해 댓글이 토론 주제로 연결되며, 토론 페이지에서 주제별로 댓글을 모아 관리할 수 있습니다.
- Utterances는 GitHub Issues를 사용하여 댓글을 관리합니다. 댓글이 리포지토리의 이슈로 기록되기 때문에 간단하게 관리할 수 있지만, 댓글이 많아지면 체계적으로 정리하기 어려울 수 있습니다.
-
관리 및 조직화:
- Giscus는 토론 기능을 사용해 댓글을 별도로 정리하여 유지 관리할 수 있습니다. 이렇게 하면 댓글을 주제별로 나누어 볼 수 있어 장기적으로 체계적인 관리가 가능합니다.
- 반면에 Utterances는 댓글이 이슈 형태로 저장되므로, 이슈와 댓글이 섞여 관리가 복잡해질 수 있습니다.
-
기타 기능:
- Giscus는 다양한 테마와 다국어 지원을 제공하여 사용자에게 친화적인 환경을 제공합니다.
- Utterances는 설정이 단순하고 가볍지만, 커스터마이징 옵션이 제한적입니다.
그래서 나는 게시물 댓글은 Utterances 사용하고 추가적인 커뮤니케이션은 Giscus 사용하기로함
참고로 Giscus는 이모지랑 지원해주는게 좋아서 사용해볼려고
사용법
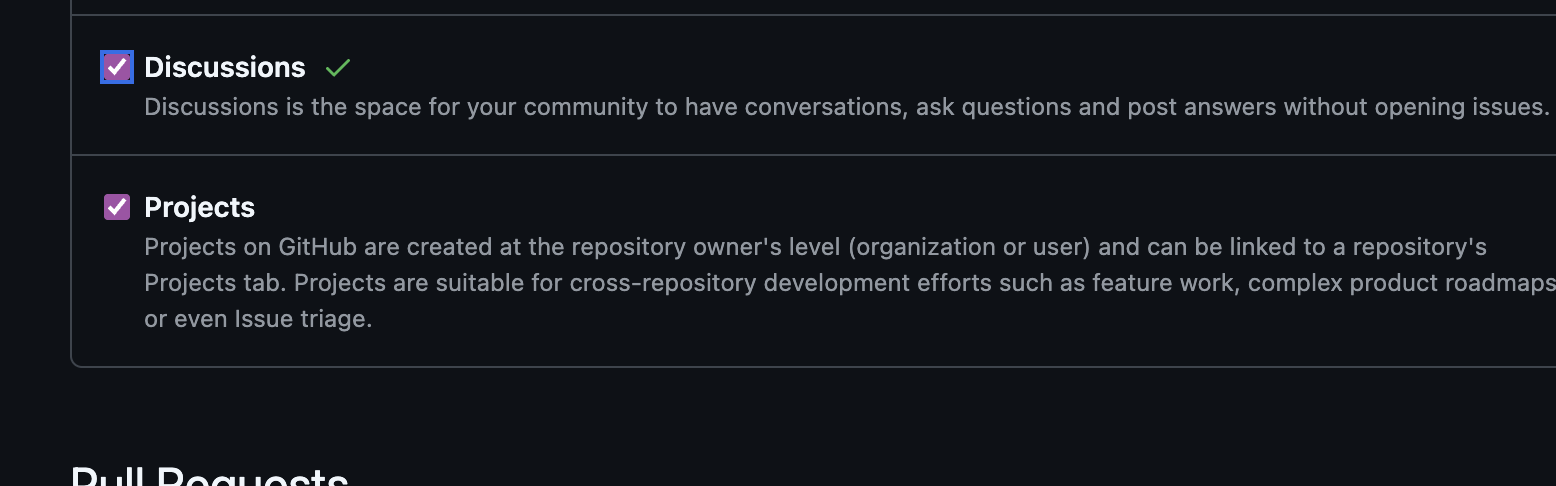
1. https://github.com/${깃허브아이디}/${깃허브리포지토리}/settings -> Discussions 체크

2. https://github.com/apps/giscus 접속해서 설치해준다

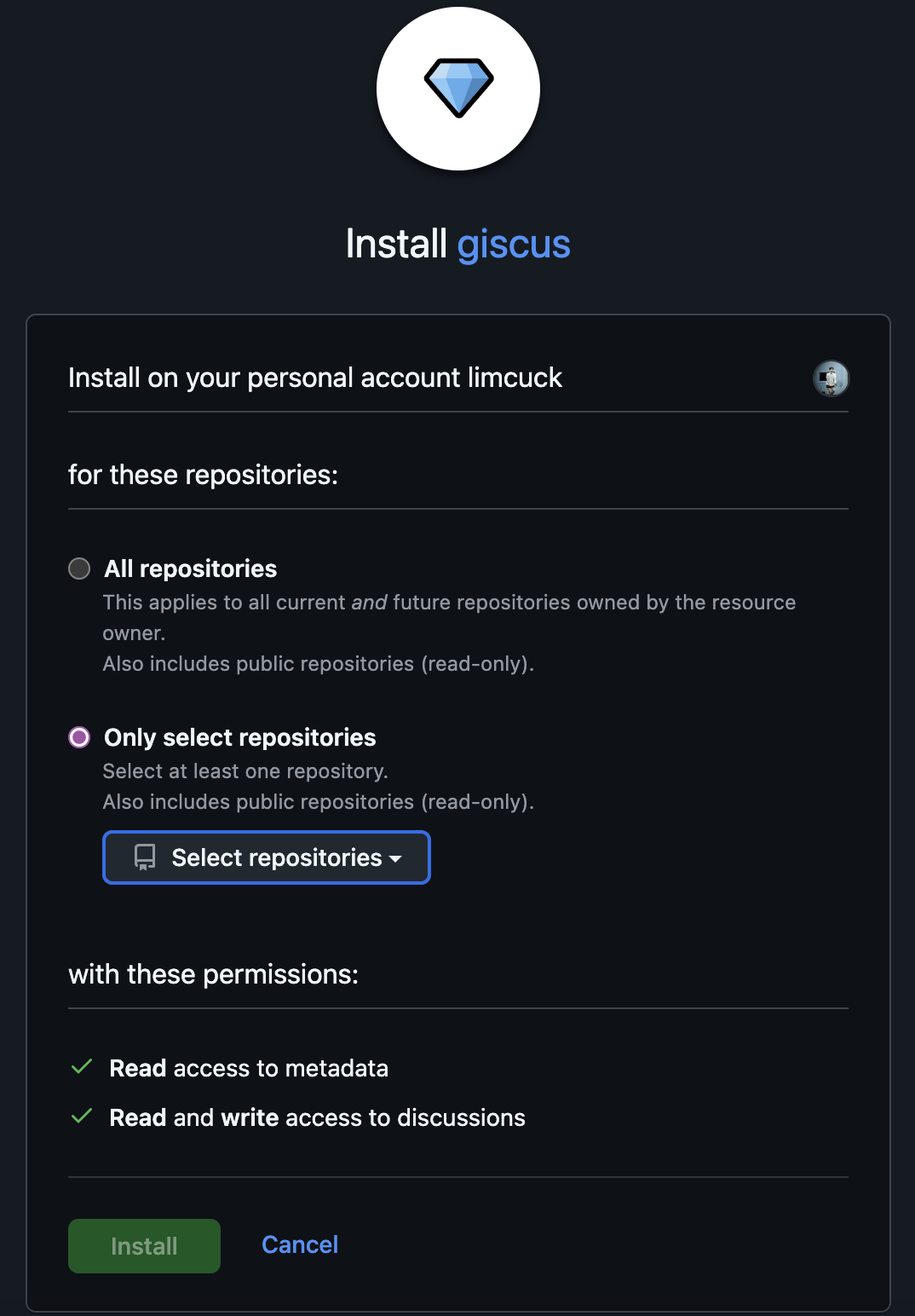
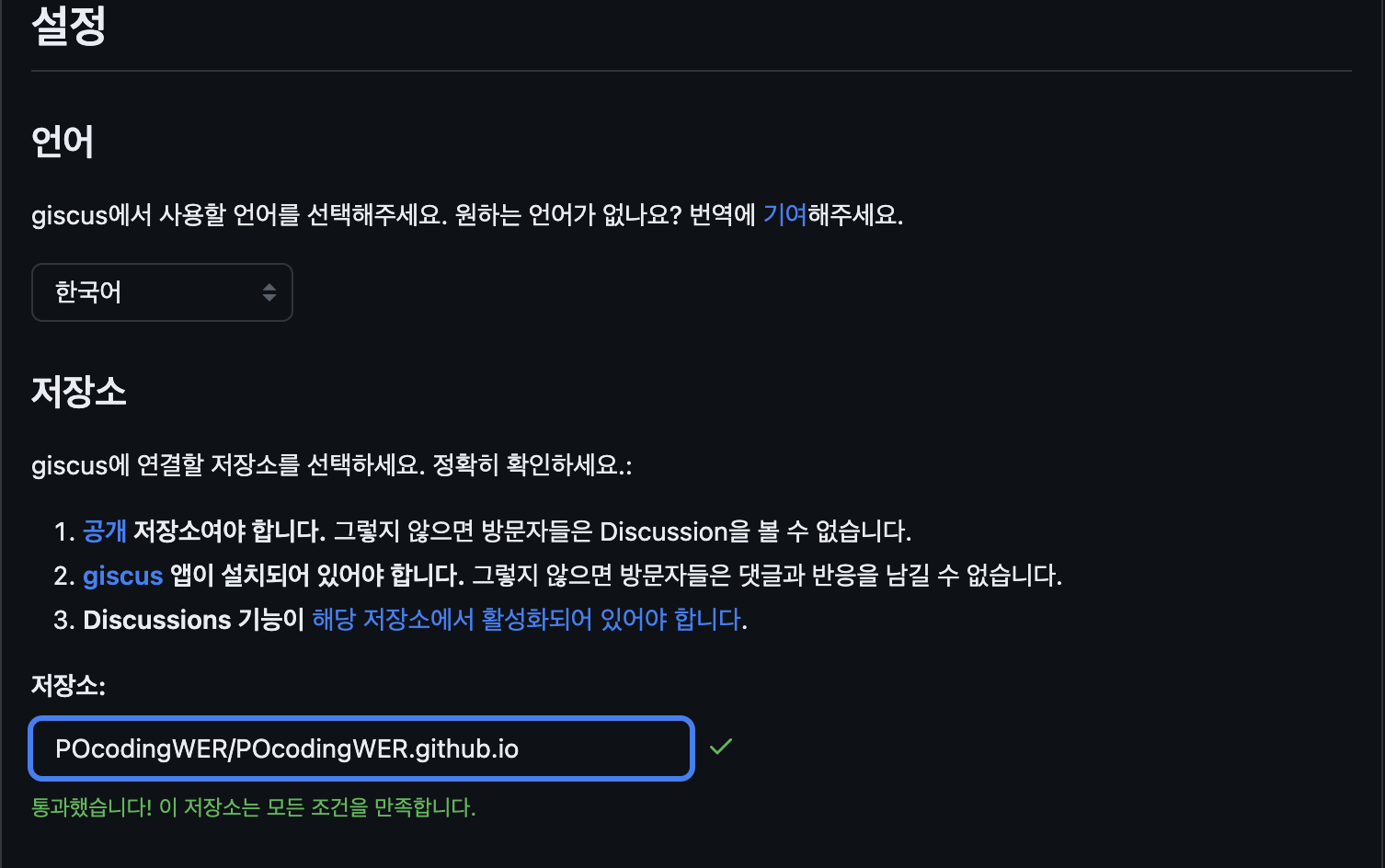
3. select repository 에서 리포지토리 선택

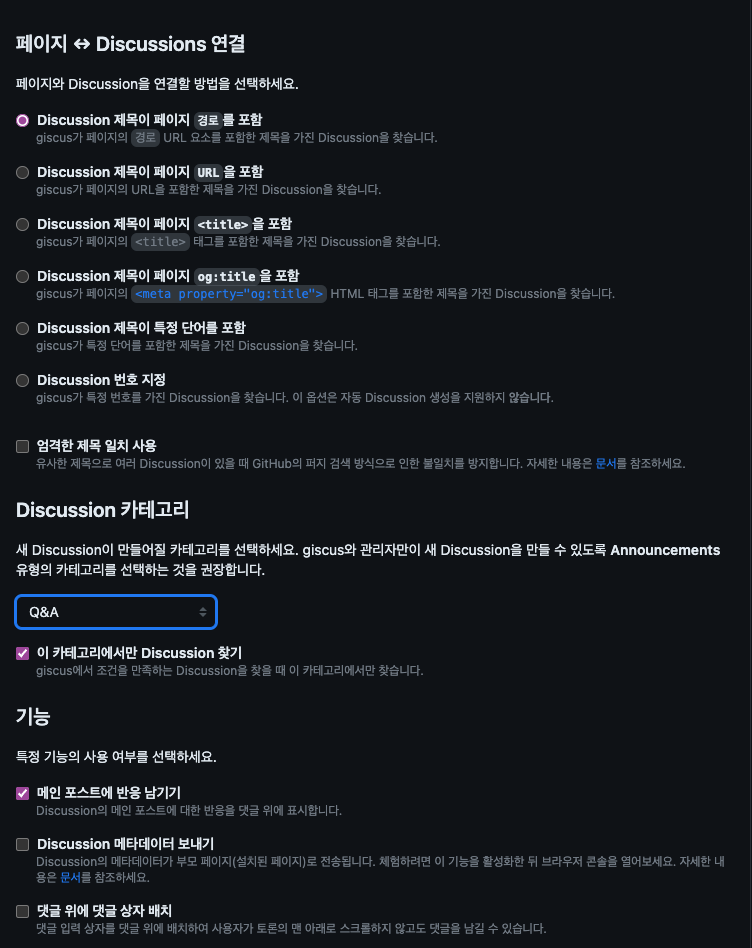
4. https://giscus.app/ko 다른설명들을 읽어보고 설정을 골라준다.


5. 나는 이렇게 세팅함

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<script
src="https://giscus.app/client.js"
data-repo="[ENTER REPO HERE]"
data-repo-id="[ENTER REPO ID HERE]"
data-category="[ENTER CATEGORY NAME HERE]"
data-category-id="[ENTER CATEGORY ID HERE]"
data-mapping="pathname"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="bottom"
data-theme="preferred_color_scheme"
data-lang="ko"
crossorigin="anonymous"
async
></script>
이런형태에 코드를 복사해서 노출될 위치에 붙여넣으면
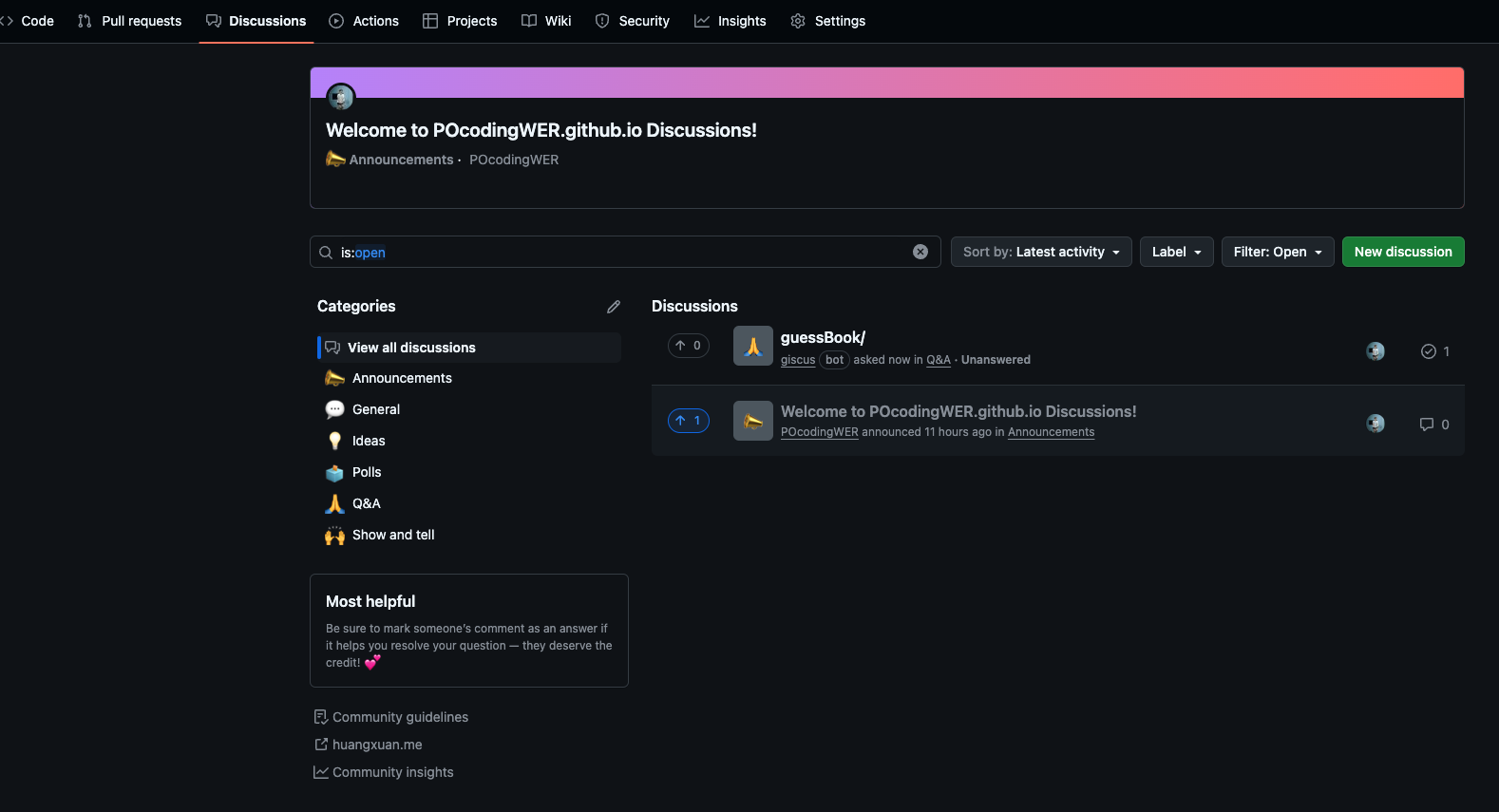
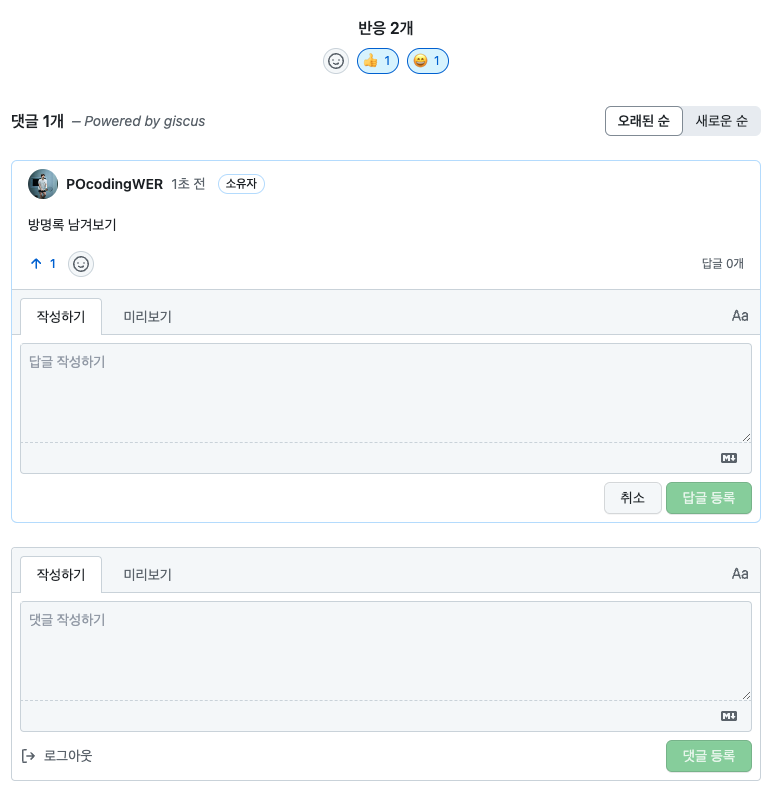
6. 테스트후

7. 깃허브 리포지토리에 들어가서 토론 페이지에 들어가면 댓글이 달리는것을 확인할수있다.