[FRONT]
- [FRONT] 프론트엔드 쿠키 이슈 해결하기
- [FRONT] Nuxt Proxy 설정과 활용
- [FRONT] 웹 캐시 전략과 구현
- [FRONT] Next.js와 Nuxt.js 비교 분석
- [FRONT] Monorepo vs Multi-repo vs Monolith 아키텍처
- [FRONT] mitmproxy를 활용한 디버깅
- [FRONT] Storybook 활용 가이드
- [FRONT] Vercel Turbopack 소개
- [FRONT] 캐시와 캐싱 전략
- [FRONT] SWC 컴파일러 이해하기
- [FRONT] 인터섹션 옵저버로 인터섹션 여부 감지하기
- [FRONT] BroadcastChannel 사용해서 같은 도메인 브라우저 간 통신하기
- [FRONT] DOM이벤트 버블링(Bubbling)과 캡처링(Capturing)
- [FRONT] XSS와 CSRF
- [FRONT] 웹 성능 최적화
- [FRONT] 브라우저 렌더링 과정
- [FRONT] 웹 접근성
- [FRONT] URL과 Domain 정확히 이해하자 (url구조)
- [FRONT] HTTP 헤더 이해하기
- [FRONT] 🍪 Cookie 보안의 모든 것: 탈취부터 방어까지
알고있으면 너무 좋은 프론트엔드 WEB API 파헤쳐보자
쿠키로인한 이슈발생도있었고 시간 날려버린게
개빡쳐서정리해둔다.
ISUUE 발생!
로그인이 계속풀리거나. 토큰을 날리는데 계속 만료된토큰이라고 뜸… 원인을 찾다찾다가 못찾아서 백로그로 두다가
Cookie 부터 알아보자
웹 쿠키(Web Cookie)는 웹사이트가 사용자의 브라우저에 저장하는 작은 데이터 파일입니다. 쿠키는 사용자가 특정 웹사이트를 방문할 때 생성되며, 이후 그 사이트를 다시 방문할 때 이전의 방문 정보를 기반으로 사용자에게 맞춤형 경험을 제공하는 데 사용됩니다.
쿠키의 주요 기능:
- 세션 관리: 로그인 상태를 유지하거나 쇼핑카트에 담긴 상품을 기억하는 등 사용자가 웹사이트에서 수행하는 작업을 추적합니다.
- 개인화: 사용자의 선호도를 기억하여 맞춤형 콘텐츠를 제공하거나, 사용자 이름을 기억해 환영 메시지를 띄우는 등 웹사이트 사용 경험을 개선합니다.
- 트래킹 및 분석: 웹사이트 방문자 수, 방문 패턴, 클릭 경로 등을 분석하여 마케팅 활동이나 웹사이트 성능을 최적화하는 데 사용됩니다.
쿠키의 유형:
- 세션 쿠키(Session Cookie): 웹사이트를 떠날 때나 브라우저를 닫을 때 삭제되는 쿠키입니다.
- 영구 쿠키(Persistent Cookie): 특정 기간 동안 유지되며, 이 기간이 지나기 전까지는 사용자가 웹사이트를 방문할 때마다 쿠키 정보를 사용합니다.
- 서드파티 쿠키(Third-party Cookie): 사용자가 방문한 웹사이트가 아닌 다른 도메인에서 생성한 쿠키로, 주로 광고 및 트래킹 목적에 사용됩니다.
웹 쿠키는 편리한 웹사이트 사용 경험을 제공하지만, 사용자의 개인정보를 추적하고 수집하는 데 사용될 수 있어 프라이버시 문제와 관련된 논란이 있습니다. 이 때문에 대부분의 웹사이트는 쿠키 사용에 대해 사용자 동의를 받도록 하고 있습니다.
Cookie 생성
JavaScript를 사용하면 사용자의 브라우저에서 직접 쿠키를 생성하고 관리할 수 있다.
1
2
3
4
5
6
7
8
9
10
11
// Function to set a cookie
function setCookie(name, value, days) {
let expires = "";
if (days) {
const date = new Date();
date.setTime(date.getTime() + days * 24 * 60 * 60 * 1000);
expires = "; expires=" + date.toUTCString();
}
document.cookie = name + "=" + (value || "") + expires + "; path=/";
}
setCookie("username", "JohnDoe", 7);
function getCookie(name) { let nameEQ = name + “=”; let ca = document.cookie.split(‘;’); for(let i = 0; i < ca.length; i++) { let c = ca[i]; while (c.charAt(0) == ‘ ‘) c = c.substring(1, c.length); if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length, c.length); } return null; }
// Example usage: let user = getCookie(“username”); if (user) { alert(“Welcome again, “ + user); }
Cookie 읽기
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
function getCookie(name) {
let nameEQ = name + "=";
let ca = document.cookie.split(";");
for (let i = 0; i < ca.length; i++) {
let c = ca[i];
while (c.charAt(0) == " ") c = c.substring(1, c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length, c.length);
}
return null;
}
// Example usage:let user = getCookie("username");
if (user) {
alert("Welcome again, " + user);
}
Cookie 옵션
- 만료: 쿠키가 만료되는 날짜를 지정합니다. 생략하면 쿠키는 세션이 끝날 때(브라우저가 닫힐 때) 만료됩니다.
- max-age: 쿠키가 만료될 때까지의 시간(초)을 지정합니다. ‘expires’와 ‘max-age’가 모두 설정된 경우 ‘max-age’가 우선 적용됩니다.
- 경로: 쿠키가 유효한 사이트 내 경로를 정의합니다. 설정하지 않으면 기본값은 현재 경로입니다.
- 도메인: 쿠키가 유효한 도메인을 지정합니다. 설정하지 않으면 쿠키를 발행한 문서의 도메인에 대해 쿠키가 유효합니다.
- 보안: 쿠키가 보안 HTTPS 연결을 통해서만 전송되어야 함을 나타냅니다.
- httponly: 설정된 경우 쿠키는 JavaScript의 Document.cookie API에 액세스할 수 없습니다. 서버로만 전송됩니다.
- samesite: 크로스 사이트 요청과 함께 쿠키가 전송되는지 여부를 제어합니다. ‘엄격함’, ‘느슨함’ 또는 ‘없음’으로 설정할 수 있습니다.
Cookie 삭제
- 쿠키를 삭제하려면 expires 속성을 과거 날짜로 설정하면 됩니다.
- 또는 value 값을 아무것도 없이 넣어줍니다.
1
2
3
4
5
6
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;";
function eraseCookie(name) {
document.cookie = name + "=; Max-Age=-99999999;";
}
eraseCookie("username");
쿠키를 알아봤으니 ISUUE 해결해보자
쿠키 생성시 path 입력을 안했다. 중요한지 몰랐고 무슨 영향을 끼칠지 몰라서. jsdocs를 보면 특별한 경우가 아니라면, path 옵션을 path=/같이 루트로 설정해 웹사이트의 모든 페이지에서 쿠키에 접근할 수 있도록 합시다.
ISUUE 정리
- 우리 서비스자체는 모바일 웹이다.
-
다른 페이지를 갔다가 우리 페이지로 넘겨줄때 /fake 페이지로 넘겨줌
- 모바일 웹이라 키패드인증 등을 걸쳐야하는데 fake page 들렸다가 (가상으로 키패드 인증 처리) -> 원하는 페이지로 넘겨줌
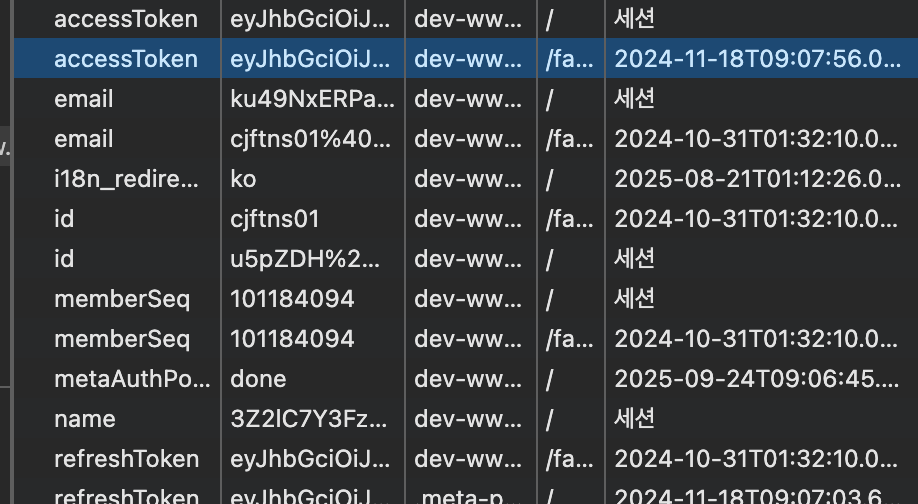
- 그러다 보니 모르는 사이에 아래 이미지 처럼 경로가 잡혀버림

-
웹이였으면 문제가 안될수도있을듯?
- 모바일 웹 + 싱글페이지(vue)사용 이여서인지 처음 렌더 될때 말고는 url변경이 안된다.
- url
www.domain/fake상태로 어느페이지를 가능www.domain/setting으로 가면 사실 path:/fake쿠키는 쓸수없음
- cookie를 읽을때
/fake경로에 쿠키를 가져온다 여기까지도 괜찮음 accessToken이 만료되어refreshToken로 새로운accessToken저장은 (개발자 수정으로)/여기에 해버림- 로그인 계속풀리고 난리난리남 무한 api loop생성됨
- path
/fake들어가야만 사용되었다면 문제없었을듯 근데 저 url 주소로 떨어지면 저기 쿠키값만 가져올수있음. 웹앱이나 싱글페이지 특성인듯
해결
refreshToken받아올때 쿠기값 전부다 날려버리고path지정하여/에 저장
마무리
머든지 모르면 문서에서 하라는데로하셈 나중에 피똥쌈