[FRONT]
- [FRONT] 프론트엔드 쿠키 이슈 해결하기
- [FRONT] Nuxt Proxy 설정과 활용
- [FRONT] 웹 캐시 전략과 구현
- [FRONT] Next.js와 Nuxt.js 비교 분석
- [FRONT] Monorepo vs Multi-repo vs Monolith 아키텍처
- [FRONT] mitmproxy를 활용한 디버깅
- [FRONT] Storybook 활용 가이드
- [FRONT] Vercel Turbopack 소개
- [FRONT] 캐시와 캐싱 전략
- [FRONT] SWC 컴파일러 이해하기
- [FRONT] 인터섹션 옵저버로 인터섹션 여부 감지하기
- [FRONT] BroadcastChannel 사용해서 같은 도메인 브라우저 간 통신하기
- [FRONT] DOM이벤트 버블링(Bubbling)과 캡처링(Capturing)
- [FRONT] XSS와 CSRF
- [FRONT] 웹 성능 최적화
- [FRONT] 브라우저 렌더링 과정
- [FRONT] 웹 접근성
- [FRONT] URL과 Domain 정확히 이해하자 (url구조)
- [FRONT] HTTP 헤더 이해하기
- [FRONT] 🍪 Cookie 보안의 모든 것: 탈취부터 방어까지
알고있으면 너무 좋은 프론트엔드 WEB API 파헤쳐보자
URL이란?
URL은 웹에서 특정 페이지나 리소스를 찾아갈 수 있는 주소입니다. 쉽게 말해서 웹사이트를 찾아가는 도로명 주소라고 생각하면 됩니다.
URL의 구성요소
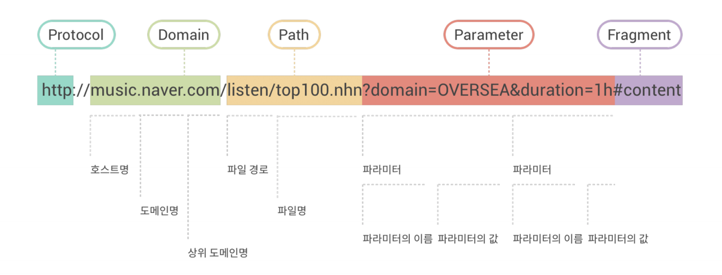
아래 URL을 예시로 살펴보겠습니다:

각 부분을 하나씩 살펴볼까요?
-
프로토콜 (http://)
- 웹사이트에 접속하는 방법을 알려주는 규칙
- http는 일반 접속 방법
- https는 보안이 강화된 접속 방법
-
도메인 (music.naver.com)
- 웹사이트의 주소
- IP 주소(숫자)를 사람이 기억하기 쉬운 이름으로 바꾼 것
- 예: music.naver.com, www.youtube.com
-
경로 (/listen/top100.nhn)
- 웹사이트 안에서 특정 페이지의 위치
- 폴더나 파일 경로를 나타냄
- 예: /listen, /search, /login
-
매개변수 (?domain=OVERSEA&duration=1h)
- 추가 정보를 전달하는 부분
- ? 로 시작하고 키=값 형태로 작성
- 여러 개는 & 로 구분
- 예시에서는 해외음악(OVERSEA)을 1시간(1h) 동안 보여주는 설정
-
프래그먼트 (#content)
- 페이지의 특정 부분을 가리킴
# 뒤에 위치- 예시에서는 content 영역으로 바로 이동
도메인의 구조
도메인은 다음과 같이 구성됩니다:
1
2
3
blog.naver.com
↓ ↓ ↓
3차 2차 1차
-
1차 도메인 (.com)
- 가장 뒤에 있는 부분
- .com, .net, .org, .kr 등
- 용도나 국가를 나타냄
-
2차 도메인 (naver)
- 실제 서비스/회사 이름
- 예: google, naver, daum
-
3차 도메인 (blog)
- 추가로 붙는 서비스 이름
- 예: mail, blog, news
실제 사용 예시
- 일반적인 웹사이트 접속
1
https://www.google.com
- 검색 결과 페이지
1
https://www.google.com/search?q=날씨
- 로그인 페이지
1
https://www.naver.com/login
정리
- URL은 웹페이지의 주소입니다
- 프로토콜, 도메인, 경로, 매개변수, 프래그먼트로 구성됩니다
- 도메인은 IP 주소를 사람이 이해하기 쉽게 만든 이름입니다
이제 주소창에 있는 URL이 어떤 의미인지 이해하실 수 있죠? 😊