[FRONT]
- [FRONT] 프론트엔드 쿠키 이슈 해결하기
- [FRONT] Nuxt Proxy 설정과 활용
- [FRONT] 웹 캐시 전략과 구현
- [FRONT] Next.js와 Nuxt.js 비교 분석
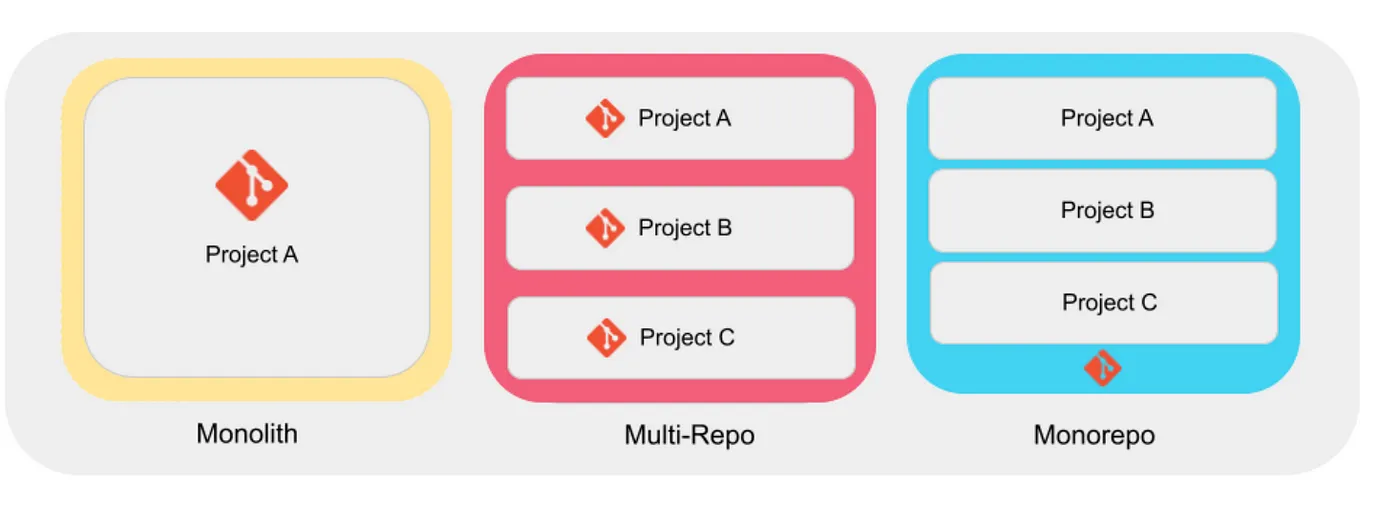
- [FRONT] Monorepo vs Multi-repo vs Monolith 아키텍처
- [FRONT] mitmproxy를 활용한 디버깅
- [FRONT] Storybook 활용 가이드
- [FRONT] Vercel Turbopack 소개
- [FRONT] 캐시와 캐싱 전략
- [FRONT] SWC 컴파일러 이해하기
- [FRONT] 인터섹션 옵저버로 인터섹션 여부 감지하기
- [FRONT] BroadcastChannel 사용해서 같은 도메인 브라우저 간 통신하기
- [FRONT] DOM이벤트 버블링(Bubbling)과 캡처링(Capturing)
- [FRONT] XSS와 CSRF
- [FRONT] 웹 성능 최적화
- [FRONT] 브라우저 렌더링 과정
- [FRONT] 웹 접근성
- [FRONT] URL과 Domain 정확히 이해하자 (url구조)
- [FRONT] HTTP 헤더 이해하기
- [FRONT] 🍪 Cookie 보안의 모든 것: 탈취부터 방어까지
알고있으면 너무 좋은 프론트엔드 WEB API 파헤쳐보자
업무를 하다보니깐 레파지토리가 불어나게 되고 관리에 힘듬점이 많아져 모노레포를 공부하면서 정리 해보는 시간을 가지게 되었다.

모노레포 vs 멀티레포 vs 모노리스 비교표
| 특징 | 모노레포 (Monorepo) | 멀티레포 (Multirepo) | 모노리스 (Monolith) |
|---|---|---|---|
| 코드 저장 방식 | 여러 프로젝트를 하나의 저장소에 보관 | 프로젝트마다 별도의 저장소를 사용 | 단일 프로젝트로 통합된 저장소 |
| 배포 방식 | 여러 프로젝트를 독립적으로 배포 가능 | 각 프로젝트를 독립적으로 배포 가능 | 전체 시스템을 한 번에 배포 |
| 종속성 관리 | 중앙화된 종속성 관리 | 프로젝트마다 별도의 종속성 관리 | 통합된 종속성 관리 |
| 협업 | 모든 팀원이 동일한 저장소에서 협업 가능 | 팀별로 각기 다른 저장소에서 작업 가능 | 한 프로젝트 내에서 모든 팀원이 협업 |
| 성장성 | 대규모 프로젝트로 확장 가능, 그러나 관리 어려움 | 프로젝트가 커질수록 관리 용이 | 확장성이 제한적이며 대규모 프로젝트에 불리함 |
| 빌드 시간 | 빌드 최적화가 필요, 커질수록 빌드 시간 증가 | 각 프로젝트별로 독립된 빌드 시간 관리 | 단일 빌드가 오래 걸릴 수 있음 |
| 도구 사용 | Bazel, Nx, Lerna 같은 전용 도구 필요 | 일반적인 Git 워크플로우 및 관리 도구 사용 | 전통적인 빌드 및 배포 도구 사용 |
| 의존성 문제 | 내부 프로젝트 간 의존성 조정이 용이함 | 프로젝트 간 의존성 관리 복잡 | 의존성 문제는 발생하지 않음, 단일 코드베이스 유지 |
각각의 개념 설명
1. 모노레포 (Monorepo)
- 설명: 여러 프로젝트나 라이브러리를 하나의 저장소에서 관리합니다. 모든 프로젝트가 같은 저장소에 존재하므로, 각 프로젝트 간의 종속성을 쉽게 관리할 수 있고, 버전 관리도 통합적으로 이루어집니다.
- 사용 예시: Google, Facebook, Microsoft 등 대규모 기업이 여러 프로젝트를 한꺼번에 관리하면서 코드 재사용성과 협업을 극대화하려는 경우에 사용합니다.
- 사용 방법: 도구(Bazel, Nx, Lerna 등)를 통해 각 프로젝트의 빌드 및 배포를 최적화하고, 모든 팀이 하나의 저장소에서 협력합니다.
프로젝트 세팅
payment/ shopping-cart/ inventory 3가지 서비스를 제공하면서 어떻게 세팅하는지 보고배우자
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
├── packages
│ ├── utils
│ │ ├── package.json
│ ├── components
│ │ ├── src
│ │ ├── package.json
│ ├── services
│ │ ├── package.json
│ └── ...
│ ├── payment
│ │ ├── components
│ │ ├── pages
│ │ └── package.json
│ │ └── node_modules
│ │ └── webpack.config.js
│ │ └── tsconfig.json
│ │ └── README.md
│ ├── shopping-cart
│ │ ├── components
│ │ ├── pages
│ │ └── package.json
│ │ └── node_modules
│ │ └── webpack.config.js
│ │ └── tsconfig.json
│ │ └── README.md
│ ├── inventory
│ │ ├── components
│ │ ├── pages
│ │ └── package.json
│ │ └── node_modules
│ │ └── webpack.config.js
│ │ └── tsconfig.json
│ │ └── README.md
├── node_modules
├── package.json
└── README.md
- 장점:
- 일관된 코드베이스 관리: 모든 프로젝트를 하나의 저장소에서 관리하므로, 코드의 일관성을 유지하고, 여러 프로젝트 간의 종속성이나 공유 코드를 쉽게 관리할 수 있습니다.
- 원자적 변경 가능: 여러 프로젝트를 동시에 변경하거나 업데이트할 때, 하나의 커밋으로 처리할 수 있어 호환성을 유지할 수 있습니다.
- 효율적인 협업: 하나의 저장소에서 작업하므로, 다른 팀이 사용하는 코드의 변경사항을 쉽게 추적하고 반영할 수 있습니다.
- 통합된 빌드 및 테스트: 전체 프로젝트에 대한 빌드와 테스트가 통합되어 있어 품질 관리를 일괄적으로 수행할 수 있습니다.
- 단점:
- 규모가 커질수록 관리 어려움: 저장소의 크기가 커지면 버전 관리 시스템(Git)의 성능이 저하되고, 빌드 및 테스트 시간이 증가할 수 있습니다.
- 도구 복잡성: 큰 규모의 모노레포에서는 빌드, 배포, 의존성 관리를 위한 추가적인 도구(Bazel, Nx 등)가 필요하며, 이를 관리하는 것이 복잡할 수 있습니다.
- 접근 제어 어려움: 하나의 저장소에서 모든 프로젝트를 관리하다 보니, 특정 프로젝트에만 접근 권한을 부여하는 것이 복잡해질 수 있습니다.
2. 멀티레포 (Multirepo)
- 설명: 각 프로젝트마다 별도의 저장소를 사용하는 방식입니다. 팀별로 각기 다른 저장소를 관리하며, 프로젝트 간 독립성을 유지할 수 있습니다.
- 사용 예시: 작은 팀이 각각 독립적인 프로젝트를 관리하거나, 대규모 시스템에서 서비스별로 분리된 프로젝트를 유지하는 경우 사용합니다.
- 사용 방법: 각 프로젝트는 별도의 Git 저장소를 가지며, 각기 다른 배포 파이프라인을 사용합니다. 프로젝트 간의 의존성은 명시적으로 정의하고, 통합 작업이 필요할 수 있습니다.
프로젝트 세팅
payment/ shopping-cart/ inventory 3가지 서비스를 제공하면서 어떻게 세팅하는지 보고배우자
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
// Repo1: 결제
├── assets
├── components
│ ├── PaymentButton.js
├── node_modules
├── pages
│ ├── main.js
├── package.json
├── webpack.config.js
├── yarn.lock └──
README.md
// Repo2: 쇼핑 카트
├── assets
├── components
│ ├── ShoppingCart.js
├── node_modules
├── pages
│ ├── main.js
├── package.json
├── webpack.config.js
├── yarn. lock
└── README.md
// Repo2: 인벤토리
├── assets
├── components
│ ├── InventoryComponent.js
├── node_modules ├──
pages
│ ├── main.js
├── package.json
├── webpack.config.js
├── yarn.lock └── README.md
- 장점:
- 독립적인 프로젝트 관리: 각 프로젝트가 독립적으로 저장소를 가지므로, 각 팀이 자율적으로 개발, 배포, 관리할 수 있어 유연성이 높습니다.
- 더 쉬운 접근 제어: 프로젝트별로 접근 권한을 구분하기 쉬워, 보안과 관리 측면에서 유리합니다.
- 배포 속도 향상: 각 프로젝트를 독립적으로 빌드하고 배포하므로, 전체 시스템의 영향을 받지 않고 빠르게 배포할 수 있습니다.
- 작은 저장소 크기: 각 프로젝트마다 저장소가 나누어져 있어, 저장소의 크기가 작고 관리가 쉽습니다.
- 단점:
- 의존성 관리 복잡: 프로젝트 간에 의존성이 있는 경우, 이를 일일이 수동으로 관리해야 하며, 서로 다른 저장소 간의 호환성을 유지하는 것이 어려울 수 있습니다.
- 중복 작업 발생 가능: 여러 프로젝트가 공통된 코드나 라이브러리를 사용하는 경우, 코드 중복이 발생하거나 여러 저장소에서 동일한 작업을 반복해야 할 수 있습니다.
- 통합 테스트 어려움: 서로 다른 저장소에서 작업하므로, 전체 시스템의 통합 테스트를 관리하고 실행하는 것이 복잡해질 수 있습니다.
3. 모노리스 (Monolith)
- 설명: 단일 코드베이스와 저장소를 사용하여 모든 기능이 하나의 애플리케이션 내에서 실행됩니다. 전체 시스템이 하나의 단위로 개발되고 배포됩니다.
- 사용 예시: 소규모 스타트업이나 초기 개발 단계에서 모든 기능을 빠르게 구현하고 배포해야 할 때 사용합니다.
- 사용 방법: 한 프로젝트에 모든 기능이 포함되며, 전체 시스템을 한 번에 빌드하고 배포합니다. 종속성 관리가 단순하지만, 시스템이 커질수록 유지보수가 어려워질 수 있습니다.
프로젝트 세팅
payment/ shopping-cart/ inventory 3가지 서비스를 제공하면서 어떻게 세팅하는지 보고배우자
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
├── assets
├── components
│ ├── Button.js
│ ├── Modal.js
│ └── ...
├── node_modules
├── pages
│ ├── Payment
│ │ └── ...
│ │ └── ... │ ├──
Shopping Cart
│ │ └── ...
│ │ └── ...
│ ├── Inventory
│ │ └── ...
├── utils
├── package .json
├── webpack.config .js
├── yarn.lock
└── README.md
- 장점:
- 단순한 관리: 모든 코드가 하나의 저장소에 통합되어 있어, 프로젝트 간 의존성이나 코드 중복 문제가 거의 없습니다.
- 일관된 배포: 전체 시스템을 한 번에 빌드하고 배포하므로, 프로젝트 간 호환성 문제나 버전 충돌이 발생하지 않습니다.
- 초기 개발 속도 빠름: 소규모 프로젝트에서는 개발 환경 설정이나 의존성 관리가 간단하므로, 빠르게 개발하고 배포할 수 있습니다.
- 적은 운영 부담: 단일 애플리케이션이므로, 별도의 서비스나 모듈을 분리하지 않고도 전체 시스템을 관리할 수 있습니다.
- 단점:
- 확장성 제한: 시스템이 커지면, 코드 관리와 배포가 복잡해지고 빌드 시간이 길어집니다. 대규모 프로젝트에 적합하지 않으며, 기능 추가 시 부담이 커집니다.
- 배포 리스크 높음: 전체 시스템을 한 번에 배포하기 때문에, 하나의 작은 변경이 전체 시스템에 영향을 줄 수 있어 리스크가 큽니다.
- 유연성 부족: 특정 기능만 부분적으로 업데이트하거나 배포하는 것이 어렵습니다. 작은 수정에도 전체 시스템을 재배포해야 할 수 있습니다.
- 팀 협업의 비효율성: 여러 팀이 동시에 작업할 때, 코드 충돌이나 작업 충돌이 발생할 가능성이 높습니다.
언제 사용하면 좋을지??
- 모노레포: 여러 프로젝트가 긴밀히 연결되어 있고, 서로 많은 의존성을 가지는 경우에 적합합니다. 여러 팀이 협력하여 빠르게 개발을 진행하면서도 각 프로젝트를 독립적으로 배포할 수 있는 환경이 필요할 때 사용합니다.
- 멀티레포: 프로젝트 간 독립성이 높고, 각 프로젝트가 별도의 팀에 의해 관리될 때 유리합니다. 각 팀이 프로젝트별로 독립적인 작업을 할 수 있으며, 규모가 커져도 쉽게 관리할 수 있습니다.
- 모노리스: 초기 개발 단계에서 빠르게 기능을 구현하고 배포할 때, 혹은 작은 규모의 프로젝트에서 모든 것을 통합하여 관리할 때 사용합니다.
마무리
프로젝트를 vue에서 react로 변경하면서 레파지토리가 점점많아지다 보니까 관리에 필요성을 느끼게 되었고 어떤 관리방법이 있나 찾아보다보니 많은도움이 된거같다. 각 상황에 맞는 방법을 찾아서 프로젝트에 잘 적용하는게 유지보수 등등 이점을 가져올수있을거같다.!