[React]
- [React] vite React설치
- Project initial setting
- Hooks && Library
- [React] Javascript 파일을 Typescript Import해보자
- [React] react-router-dom 알아보고 사용하자
- [React] child 컴포넌트에서 함수호출하기
- [React] useCallback
- [React] framer-motion 알아보고 사용하자
- [React] Context API
- [React] react lazy 지연로딩 예제
- [React] react에서 캐싱처리를 위한 react queryd와 indexDB 비교분석
- [React] 스타일 라이브러리 styled-components stitches 비교
- [React] React Query < useQuery fetchQuery useMutation > 사용법
- [React] 프론트 에러추적 도구 Sentry 사용해보기
- [React] React 19 주요 변경점
- [React] DOM이란 무엇이고? 가상 DOM이란 무엇인가?
- [React] preact 알아보기
- [React] Sentry 심층 가이드
- [React] stagewise 사용법
절대경로세팅 tsconfigPaths()
프로젝트의 상대 경로를 깔끔하게 바꿔주는 세팅.
1. 설치
1
npm install vite-tsconfig-paths --save-dev
vite.config.ts
1
2
3
4
5
6
7
8
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
import tsconfigPaths from "vite-tsconfig-paths";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react(), tsconfigPaths()],
});
결과
-
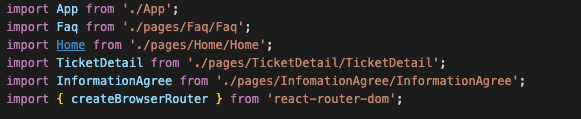
변경전

-
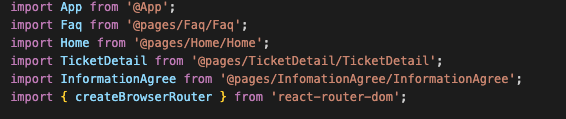
변경후
 훨씬 깔끔해진 모습
훨씬 깔끔해진 모습
환경변수를 html에 동적세팅 createHtmlPlugin()
프로젝트의 env를 동적으로 html에 넣어주는 세팅. ex) g-tag 추적 코드 심기
문제
html에 환경변수없이 그냥 넣어주게되면 노출도 되고 위험요소도 많고 개발환경에 따라 계속바꾸기 어렵다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + React + TS</title>
<!-- Google tag (gtag.js) -->
<script
async
src="https://www.googletagmanager.com/gtag/js?id=<%=키값노출!!!!!!!!!%>"
></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag() {
dataLayer.push(arguments);
}
gtag("js", new Date());
gtag("config", "<%=키값노출!!!!!!!!!%>");
</script>
</head>
<body>
<div id="root"></div>
<script type="module" src="/src/main.tsx"></script>
</body>
</html>
알아내려고하면 다 알아낼수있지만 동적으로 쓰기위해 사용했다.
1. 설치
1
npm install vite-plugin-html --save-dev
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
import { defineConfig, loadEnv } from "vite";
import react from "@vitejs/plugin-react";
import { createHtmlPlugin } from "vite-plugin-html";
export default defineConfig(({ mode }) => {
const env = loadEnv(mode, process.cwd());
return {
base: "/",
plugins: [
react(),
createHtmlPlugin({
minify: true,
inject: {
data: {
GTM_ID: env.VITE_APP_GTM_ID,
},
},
}),
],
publicDir: "public",
};
});
환경변수별로 VITE_APP_GTM_ID 키값을 다르게해주면 빌드될 때 필요한 키값이 들어가 동적으로 세팅된다.
마무리
절대경로 설정은 모듈을 사용안하고 ts.config에서 설정하여 사용할수도있지만 모듈사용해서 깔끔하게 사용하고 env 환경변수를 동적으로 html에 세팅하는 방법은 플러그인을 사용해서 깔끔하게 사용할수있다.