[React]
- [React] vite React설치
- Project initial setting
- Hooks && Library
- [React] Javascript 파일을 Typescript Import해보자
- [React] react-router-dom 알아보고 사용하자
- [React] child 컴포넌트에서 함수호출하기
- [React] useCallback
- [React] framer-motion 알아보고 사용하자
- [React] Context API
- [React] react lazy 지연로딩 예제
- [React] react에서 캐싱처리를 위한 react queryd와 indexDB 비교분석
- [React] 스타일 라이브러리 styled-components stitches 비교
- [React] React Query < useQuery fetchQuery useMutation > 사용법
- [React] 프론트 에러추적 도구 Sentry 사용해보기
- [React] React 19 주요 변경점
- [React] DOM이란 무엇이고? 가상 DOM이란 무엇인가?
- [React] preact 알아보기
- [React] Sentry 심층 가이드
- [React] stagewise 사용법
이슈
프로젝트 중 블루미터를 이용하여 장비간 연결을 시도한느데 어느지점에서 에러가 많이 발생하는지 알수가없어 오류 추적할수 있는 도구를 붙여보기로 하였음
오류 추적 도구
프론트엔드에서 오류를 추적하는 방법에는 여러 가지가 있습니다. 대표적인 방법으로는 오류 추적 도구를 사용하는 것이며, 여기에는 다음과 같은 옵션이 있습니다:
-
Sentry: 자바스크립트 오류를 자동으로 캡처하여 분석하고 보고하는 서비스입니다. 사용자가 오류가 발생한 상황을 쉽게 파악할 수 있도록 스택 트레이스, 사용자 세션 정보, 사용자 지정 메타데이터 등을 제공합니다.
-
LogRocket: 사용자 세션을 기록하여 프론트엔드 오류가 발생한 정확한 상황을 재현할 수 있습니다. 특히, React와 같은 SPA(Single Page Application)에서도 효과적으로 작동합니다.
-
Bugsnag: 에러가 발생했을 때 이를 기록하고 알림을 보내며, 에러의 빈도나 사용자 영향도를 확인할 수 있습니다. 또한, 코드 배포 후 발생하는 문제를 추적하는 데 유용합니다.
-
Google Analytics의 이벤트 추적 기능: 에러를 사용자 행동 데이터와 연결하여 확인할 수 있습니다. 사용자 행동과 결합해 더욱 깊이 있는 분석이 가능합니다.
이러한 도구들은 초기 설정 이후 실시간으로 오류를 모니터링하고 분석할 수 있도록 돕기 때문에, 프론트엔드 오류 추적에 효과적입니다.
도움이 필요하시거나 도구 설정 방법에 대해 더 궁금하신 점이 있으면 알려주세요!
Sentry 장단점
Sentry는 프론트엔드 및 백엔드 애플리케이션에서 오류를 추적하는 인기 있는 도구입니다. 장점과 단점은 다음과 같습니다.
장점
- 자동 오류 캡처: Sentry는 코드 내 오류가 발생했을 때 자동으로 오류를 기록합니다. 이를 통해 실시간으로 오류를 감지하고, 디버깅에 필요한 정보를 제공합니다.
-
스택 트레이스와 디버깅 정보 제공: 오류가 발생한 코드 라인과 스택 트레이스를 제공하므로, 문제를 정확히 파악하고 빠르게 해결할 수 있습니다. 에러 발생 시점의 변수 상태나 사용자 정보도 확인 가능합니다.
-
다양한 플랫폼 지원: JavaScript, Python, Java 등 다양한 언어와 플랫폼을 지원하여 프론트엔드뿐 아니라 백엔드에서도 오류를 통합적으로 관리할 수 있습니다. 특히 React, Vue와 같은 프론트엔드 프레임워크와도 쉽게 통합됩니다.
-
알림 및 워크플로우 통합: Sentry는 Slack, 이메일 등으로 알림을 보낼 수 있고, Jira와 같은 작업 관리 툴과 연동하여 오류 발생 시 빠르게 대응할 수 있도록 도와줍니다.
- 세션 재현 및 성능 모니터링: 사용자 세션을 기반으로 오류 상황을 재현할 수 있으며, 애플리케이션 성능과 관련된 메트릭을 모니터링하여 성능 이슈도 함께 관리할 수 있습니다.
단점
-
비용: 무료 플랜이 있지만, 프로젝트나 사용자 수가 늘어나면 유료 플랜을 고려해야 합니다. 특히 대규모 프로젝트에서는 비용이 높아질 수 있습니다.
-
초기 설정의 복잡성: 설치 후 기본 설정은 비교적 간단하지만, 특정 상황에 맞춘 커스텀 설정이나 고급 기능을 사용하려면 추가 설정이 필요해 다소 복잡할 수 있습니다.
-
과다한 오류 알림: 알림을 세부적으로 조정하지 않으면, 많은 오류가 발생할 경우 알림이 너무 많이 쌓여 관리가 어려워질 수 있습니다. 특히 트래픽이 많은 서비스의 경우 적절한 필터링이 필수적입니다.
-
데이터 보안: 오류 추적 과정에서 사용자 데이터가 포함될 수 있어 민감한 정보 관리에 주의가 필요합니다. 따라서, 민감한 정보를 필터링하고 보호하기 위한 설정을 추가로 해야 할 수 있습니다.
Sentry는 강력한 기능을 제공하며, 오류 추적에 효율적이지만 프로젝트 규모와 요구 사항에 따라 적절한 설정과 비용 관리가 필요합니다.
설치 및 사용법
@sentry/react와 @sentry/vite-plugin을 함께 사용하는 방법은 다음과 같습니다.
1. Sentry 패키지 설치
@sentry/react와 @sentry/vite-plugin을 설치하려면 다음 명령어를 실행하세요.
1
2
npm install @sentry/react
npm install --save-dev @sentry/vite-plugin
2. Vite 설정 파일에 Sentry 플러그인 추가
vite.config.ts 파일을 열고, @sentry/vite-plugin을 Vite 플러그인에 추가합니다.
vite.config.ts 예시:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
import { sentryVitePlugin } from "@sentry/vite-plugin"; //추가된코드
export default defineConfig({
plugins: [
react(),
sentryVitePlugin({
org: "<YOUR_ORG_SLUG>", //가입시 발급받은 조직 슬러그
project: "<YOUR_PROJECT_SLUG>", //가입시 발급받은 프로젝트 슬러그
authToken: "<YOUR_AUTH_TOKEN>", //가입시 발급받은 인증 토큰
include: "./dist", // 빌드된 파일이 포함된 디렉토리
urlPrefix: "~/", // URL prefix 설정
}),
],
});
- org와 project는 Sentry 계정 내의 조직 및 프로젝트 슬러그를 의미합니다.
- authToken은 Sentry에서 생성한 인증 토큰입니다. (Sentry 웹사이트에서 생성 가능)
3. Sentry 설정 파일 추가
이제 Sentry 초기화를 위한 설정 파일(sentry.ts 또는 sentry.js)을 추가합니다. 여기서는 @sentry/react를 초기화합니다.
src/sentry.ts 예시:
1
2
3
4
5
6
7
8
import * as Sentry from "@sentry/react";
import { BrowserTracing } from "@sentry/tracing";
Sentry.init({
dsn: "https://<YOUR_DSN>@oXXXX.ingest.sentry.io/XXXX",
integrations: [new BrowserTracing()],
tracesSampleRate: 1.0, // 샘플링 비율 설정 (0.0 ~ 1.0)
});
4. 초기화 파일을 앱에 적용
main.tsx (또는 main.js) 파일에 sentry.ts를 import하여 초기화 코드를 앱에 포함합니다.
1
2
3
4
5
6
7
8
9
10
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
import "./sentry"; // Sentry 설정 파일 import
ReactDOM.createRoot(document.getElementById("root")!).render(
<React.StrictMode>
<App />
</React.StrictMode>
);
5. 빌드 및 배포
Vite가 빌드될 때 @sentry/vite-plugin이 자동으로 소스 맵을 업로드합니다. 이렇게 하면 Sentry 대시보드에서 오류의 소스 맵이 연결되어 정확한 코드 위치를 추적할 수 있습니다.
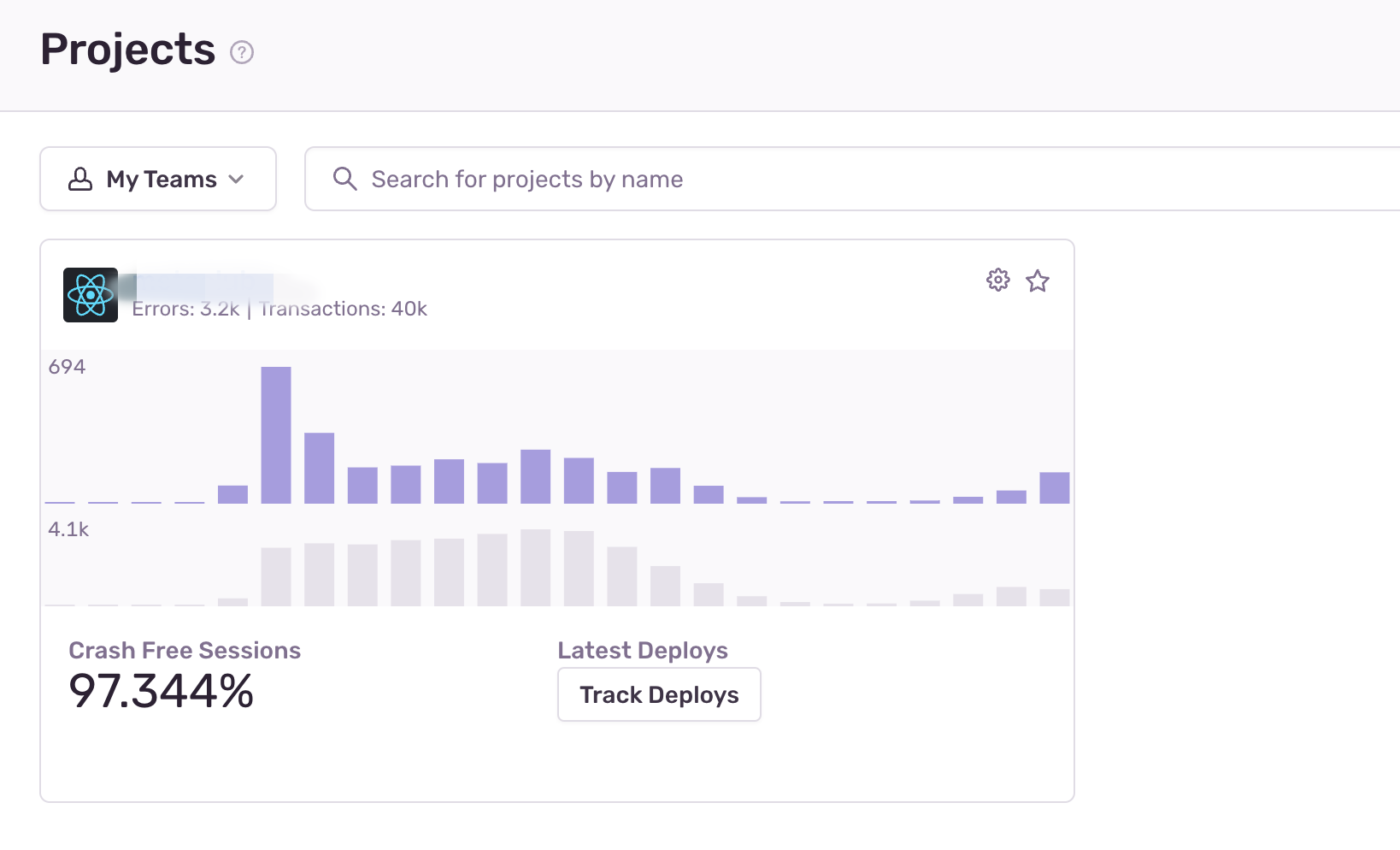
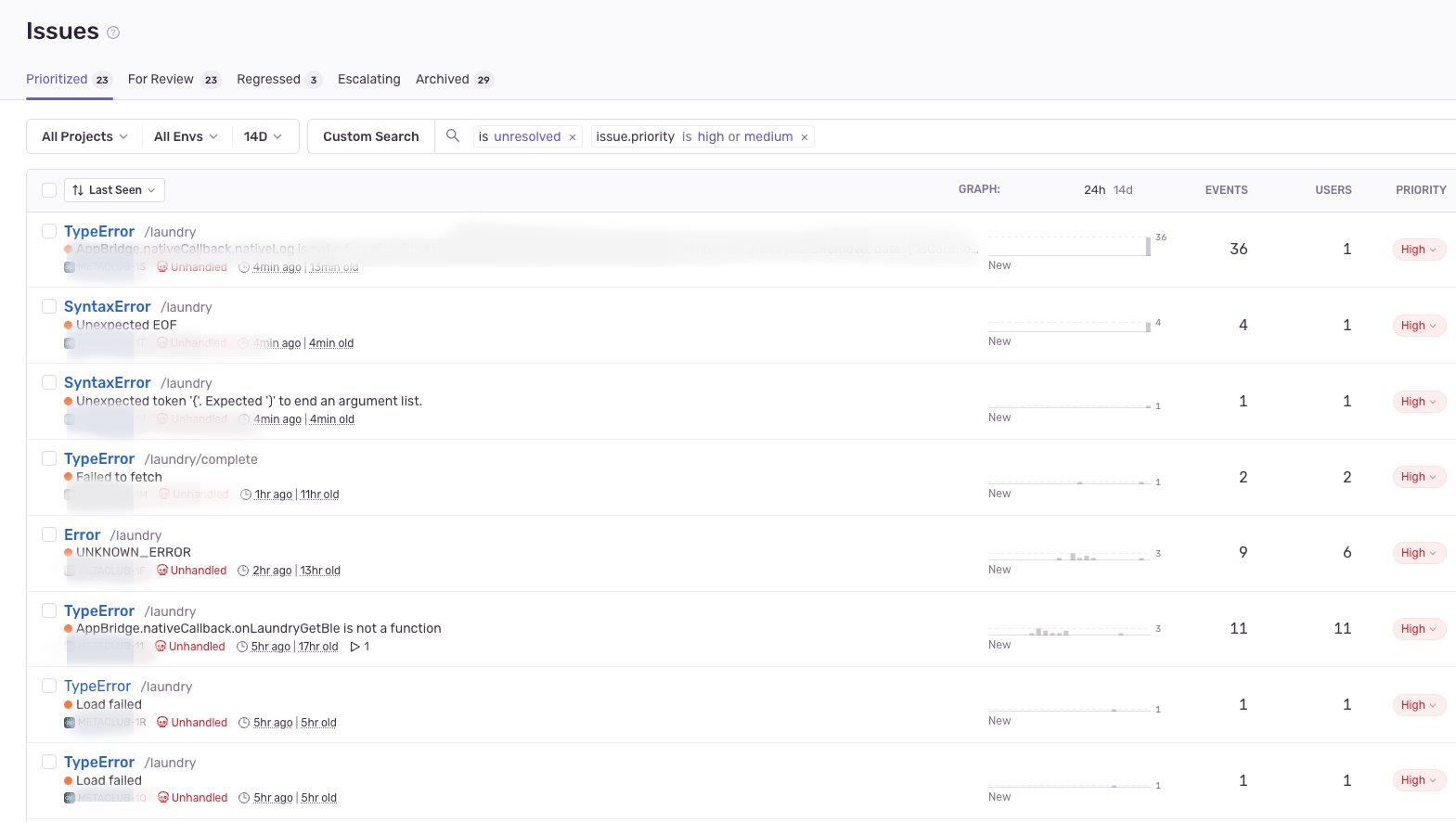
이제 Vite 프로젝트에서 @sentry/react와 @sentry/vite-plugin을 함께 사용하여 오류 추적을 설정할 수 있습니다. Sentry 대시보드에서 실시간 오류 및 성능 모니터링을 확인할 수 있습니다.
마무리
 어느시간대에 어느 지점에서 에러가 나는지 알수있으니 디버깅에 용이하다.
어느시간대에 어느 지점에서 에러가 나는지 알수있으니 디버깅에 용이하다.
 잘적용 되기도 하였고 에러 추적도 용이하여 어느페이지에서 어떤 에러가 나는지 알수있기 때문에 서비스 향상을 높일수있을거같다.
잘적용 되기도 하였고 에러 추적도 용이하여 어느페이지에서 어떤 에러가 나는지 알수있기 때문에 서비스 향상을 높일수있을거같다.