[FRONT]
- [FRONT] 프론트엔드 쿠키 이슈 해결하기
- [FRONT] Nuxt Proxy 설정과 활용
- [FRONT] 웹 캐시 전략과 구현
- [FRONT] Next.js와 Nuxt.js 비교 분석
- [FRONT] Monorepo vs Multi-repo vs Monolith 아키텍처
- [FRONT] mitmproxy를 활용한 디버깅
- [FRONT] Storybook 활용 가이드
- [FRONT] Vercel Turbopack 소개
- [FRONT] 캐시와 캐싱 전략
- [FRONT] SWC 컴파일러 이해하기
- [FRONT] 인터섹션 옵저버로 인터섹션 여부 감지하기
- [FRONT] BroadcastChannel 사용해서 같은 도메인 브라우저 간 통신하기
- [FRONT] DOM이벤트 버블링(Bubbling)과 캡처링(Capturing)
- [FRONT] XSS와 CSRF
- [FRONT] 웹 성능 최적화
- [FRONT] 브라우저 렌더링 과정
- [FRONT] 웹 접근성
- [FRONT] URL과 Domain 정확히 이해하자 (url구조)
- [FRONT] HTTP 헤더 이해하기
- [FRONT] 🍪 Cookie 보안의 모든 것: 탈취부터 방어까지
알고있으면 너무 좋은 프론트엔드 WEB API 파헤쳐보자
이슈
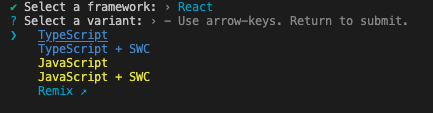
 vite로 react 설치하는데 SWC가나와서 궁금해서 찾아봤음
vite로 react 설치하는데 SWC가나와서 궁금해서 찾아봤음
SWC는 “Speedy Web Compiler”의 약자로, 매우 빠르고 효율적인 JavaScript/TypeScript 컴파일러입니다. 기존의 Babel과 같은 트랜스파일러보다 훨씬 빠른 성능을 제공하기 때문에, 특히 대규모 프로젝트에서 빌드 시간을 크게 단축시킬 수 있습니다. SWC는 Rust로 작성되어 성능이 뛰어나며, 여러 프론트엔드 도구에서 Babel 대신 SWC로 전환하는 추세입니다.
SWC의 주요 특징:
- 빠른 속도:
SWC는Rust언어로 작성되었기 때문에 매우 빠른 컴파일 성능을 자랑합니다. 특히Babel에 비해 컴파일 속도가 몇 배 이상 빠릅니다. - ECMAScript 트랜스파일링: 최신 ECMAScript(ES6+) 문법을 구버전 브라우저에서도 동작할 수 있도록 트랜스파일링해줍니다.
- TypeScript 지원: TypeScript 코드도 매우 빠르게 컴파일할 수 있으며, 트랜스파일링 속도와 정확도가 뛰어납니다.
- 코드 압축 (minification):
SWC는 코드 압축도 지원하며, 대용량 코드베이스에서도 효율적으로 처리할 수 있습니다. - 플러그인 시스템:
SWC도 Babel과 비슷하게 플러그인 시스템을 지원하여 확장성이 높습니다.
SWC 사용 예시 (프로젝트에서 설정하는 방법):
만약 React 프로젝트에서 Babel을 SWC로 대체하고 싶다면, Vite나 Next.js와 같은 프레임워크를 사용할 때 SWC를 선택할 수 있습니다.
-
Vite에서 SWC 사용:
- 기본적으로 Vite는 ES 모듈을 처리하지만,
@vitejs/plugin-react-swc를 사용하여 React 컴포넌트의 트랜스파일링을 SWC로 처리할 수 있습니다.
1
npm install @vitejs/plugin-react-swc이후
vite.config.js에서 플러그인을 추가하면 됩니다.1 2 3 4 5 6
import { defineConfig } from "vite"; import react from "@vitejs/plugin-react-swc"; export default defineConfig({ plugins: [react()], });
- 기본적으로 Vite는 ES 모듈을 처리하지만,
-
Next.js에서 SWC 사용: Next.js는 기본적으로 SWC를 내장하고 있어 별도의 설정 없이도 SWC를 이용할 수 있습니다. Babel 대신 SWC를 사용하여 빠른 컴파일과 빌드를 수행합니다.
Babel과 SWC 비교:
- Babel: JavaScript와 TypeScript의 트랜스파일러로 가장 널리 사용됩니다. 다양한 플러그인과 커스텀 설정을 지원하지만, 속도 면에서는 상대적으로 느립니다.
- SWC: 속도에 최적화된 트랜스파일러로, 대규모 프로젝트에서 빌드 시간을 대폭 줄여줍니다. Babel보다 설정 면에서 간결하고 빠른 빌드 성능을 제공합니다.
결론:
SWC는 Rust로 컴파일하기때문에 Babel보다 훨씬빨라서 SWC로 바뀌고 있는 추세 SWC 짱짱맨
Rust 언어의 특징이 바로 병렬 처리를 고려한 언어라는 점 입니다 그에비해 싱글 스레드 언어인 자바스크립트로 작성이 된 Babel 느리지만 유연하고 확장가능한 도구 넓은폭
| 특징 | SWC | Babel |
|---|---|---|
| 언어 | Rust로 작성됨 | JavaScript로 작성됨 |
| 속도 | 매우 빠름 (Rust 기반) | 상대적으로 느림 (JS 기반) |
| 지원하는 언어 | JavaScript, TypeScript | JavaScript, TypeScript |
| 플러그인 시스템 | 플러그인 시스템 지원 | 매우 다양한 플러그인 지원 |
| 설정 난이도 | 상대적으로 간단함 | 유연하지만 설정이 복잡할 수 있음 |
| ESM 지원 | ES 모듈을 기본적으로 지원 | 플러그인을 통해 지원 가능 |
| 압축 (Minification) | 코드 압축 기능 내장 | 별도의 플러그인 필요 |
| 생태계 통합 | Vite, Next.js 등에서 기본 지원 | 널리 사용되며 거의 모든 도구와 통합 가능 |
| 커뮤니티 및 문서화 | 상대적으로 작은 커뮤니티 | 큰 커뮤니티와 풍부한 문서화 |
| 확장성 | 플러그인 생태계는 상대적으로 제한적 | 매우 유연하고 확장성 높음 |